Datei:JavaScript getYear Method Problem.png
JavaScript_getYear_Method_Problem.png (326 × 190 Pixel, Dateigröße: 6 KB, MIME-Typ: image/png)
Diese Datei stammt aus Wikimedia Commons und kann von anderen Projekten verwendet werden. Die Beschreibung von deren Dateibeschreibungsseite wird unten angezeigt.
Beschreibung
| BeschreibungJavaScript getYear Method Problem.png |
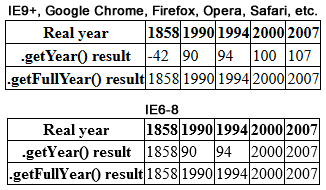
English: Webpage screenshots showing the JavaScript .getYear method problem. It depicts the so-called Year 2000 problem.
The results of the .getYear method are different with Internet Explorer 6-8 and the other modern browsers:
.getYear is now obsoleted, but supported for backward compatibility by all modern browsers. .getFullYear is not supported before IE6. With those that support it, the 4-digit full year is always returned. This method is currently recommended.
BTW, if you want to return a 2-digit year value (only for AD, 3, 203, 1803, 1903 and 2003 all return "03", that are the last two digits) in modern browsers, you may try: ("0"+dateObj.getFullYear().toString()).slice(-2);
References: |
||
| Datum | |||
| Quelle | Eigenes Werk | ||
| Urheber | Tomchen1989 |
Lizenz
| Diese Datei wird unter der Creative-Commons-Lizenz CC0 1.0 Verzicht auf das Copyright zur Verfügung gestellt. | |
| Die Person, die das Werk mit diesem Dokument verbunden hat, übergibt dieses weltweit der Gemeinfreiheit, indem sie alle Urheberrechte und damit verbundenen weiteren Rechte – im Rahmen der jeweils geltenden gesetzlichen Bestimmungen – aufgibt. Das Werk kann – selbst für kommerzielle Zwecke – kopiert, modifiziert und weiterverteilt werden, ohne hierfür um Erlaubnis bitten zu müssen.
http://creativecommons.org/publicdomain/zero/1.0/deed.enCC0Creative Commons Zero, Public Domain Dedicationfalsefalse |
Kurzbeschreibungen
In dieser Datei abgebildete Objekte
Motiv
Einige Werte ohne einen Wikidata-Eintrag
Dateiversionen
Klicke auf einen Zeitpunkt, um diese Version zu laden.
| Version vom | Vorschaubild | Maße | Benutzer | Kommentar | |
|---|---|---|---|---|---|
| aktuell | 19:29, 2. Mai 2014 |  | 326 × 190 (6 KB) | wikimediacommons>Tomchen1989 | User created page with UploadWizard |
Dateiverwendung
Die folgende Seite verwendet diese Datei:
Metadaten
Diese Datei enthält weitere Informationen, die in der Regel von der Digitalkamera oder dem verwendeten Scanner stammen. Durch nachträgliche Bearbeitung der Originaldatei können einige Details verändert worden sein.
| Horizontale Auflösung | 28,34 dpc |
|---|---|
| Vertikale Auflösung | 28,34 dpc |
| Software |
|
| Digitalisierungszeitpunkt |
|